Here are some Attributes for the input tag in HTML5, which will take your website's productivity to another level.
So let's get started .....
1 . Color Attribute
<html>
<head>
<title> colors</title>
</head>
<body>
<p>
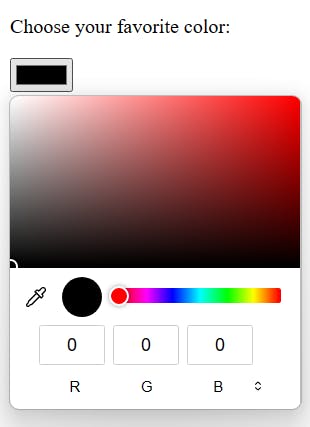
Choose your favorite color:
</p>
<input type="color" />
</body>
</html>
It allows users to select a color.
Dialog varies depending on the browser.
Not all browsers support it, in not supporting browser it display the input type as regular text.
Output: -

2 . Date Attribute
<html>
<head>
<title> date</title>
</head>
<body>
<p>
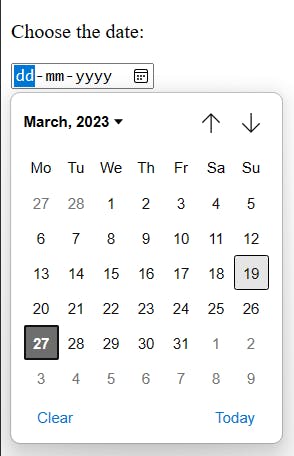
Choose the date:
</p>
<input type="date" />
</body>
</html>
The input type="date" attribute is a date control (year, month, day) with no time zone.
The input dialog varies from browser to browser.
Output:-

3 . Datetime-local attribute

<html>
<head>
<title> datetime</title>
</head>
<body>
<p>
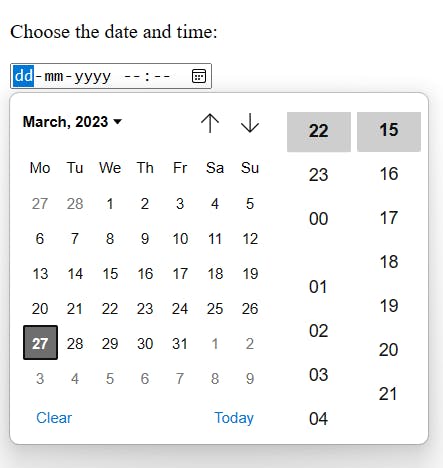
Choose the date and time:
</p>
<input type="datetime-local" />
</body>
</html>
The datetime-local attribute provides input for a date and time (year, month,
day, hour, minute, AM/PM) with no time zone.
The datetime-local input field is displayed as a drop-down calendar in the Google Chrome browser.
The time can be typed or entered using the spinner control.
Output: -

4 . Email Attribute
<html>
<head>
<title> email</title>
</head>
<body>
<p>
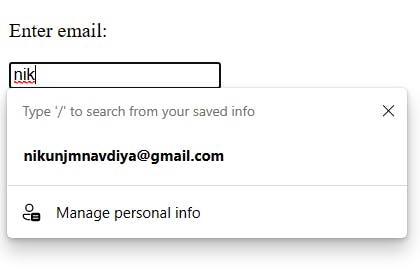
Enter email:
</p>
<input type="email" />
</body>
</html>
The input type="email" attribute is displayed as a regular text input field.
It provides feedback when the input does not follow the email format.
Output: -

5 . Number Attribute
<html>
<head>
<title> numbers</title>
</head>
<body>
<p>
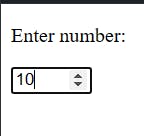
Enter number:
</p>
<input type="number" min = "5" max = "10"/>
</body>
</html>
The input type="number" takes a numeric value as input.
You can optionally specify the minimum, maximum values, step size, etc.
Only the numbers between 5 and the 10 are available for selection.
Output: -

6 . Range Attribute
<html>
<head>
<title> range</title>
</head>
<body>
<input type="range" min = "5" max = "10"/>
<button>
Submit
</button>
</body>
</html>
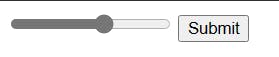
The input type="range" takes a numeric range as input.
Only the numbers in the range of the minimum and the maximum are available for selection.
The range attribute displays a slider with a range of values between the minimum and maximum.
Only the slider itself is shown.
Additional JavaScript code is needed in order to display the value of the slider.
Output: -

7 . Search Attribute
<html>
<head>
<title> search</title>
</head>
<body>
<input type="search"/>
<button>
Search
</button>
</body>
</html>
The differences between input type="search" / and input type="text" / are mostly in style.
WebKit-based browsers return a history of recently searched text strings.
The search input field on the Safari browser has rounded corners.
Output:-

8 . Tel Attribute

<html>
<head>
<title> telephone</title>
</head>
<body>
<input type="tel" pattern = "[0-9]{10}"/>
<button>
Submit
</button>
</body>
</html>
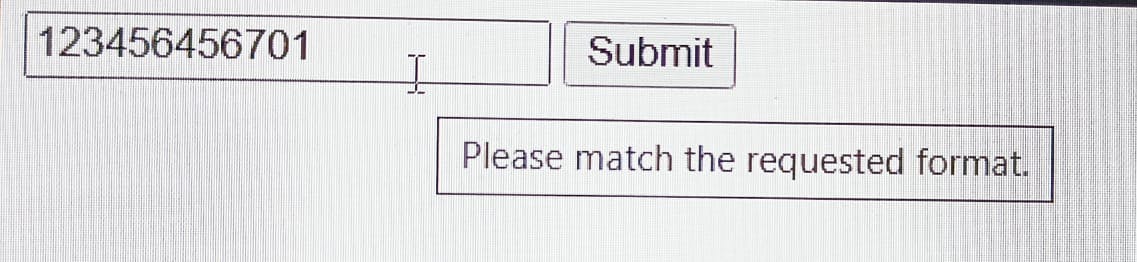
The input type="tel" pattern="[parameters]" attribute expects a telephone number as input.
On its own, the input type="tel" provides nothing more than a text entry field in the browsers.
It does not enforce numeric only input
since many telephone numbers include other characters, such as the plus sign and hyphens.
You need to supply your own pattern matcher if you want the browser to validate the telephone number.
Output: -

9 . URL Attribute

<html>
<head>
<title> URL</title>
</head>
<body>
<input type="URL">
<button>
Search
</button>
</body>
</html>
- The URL attribute is used to validate that the user typed in a properly formatted URL or web address.
Output: -

So these are some special attributes for the input tag in HTML5.
Your feedback is much appreciated.
Note:- Not all browser support all of the tags given above.
